Confronta la versione 6 di Website Builder con Websites + Marketing
Ora che i contenuti della versione 6 di Website Builder sono stati spostati in Websites + Marketing, diamo un'occhiata alla tua nuova home page:
- Creazione di dashboard e siti web
- Temi, stili, colori e caratteri
- Social media
- Impostazioni
- Informazioni di contatto (indirizzo, numero di telefono, email)
Infine, ti aiuteremo a presentarti alcuni dei modi entusiasmanti per far crescere il tuo sito utilizzando Websites + Marketing.
Dashboard e Website Builder
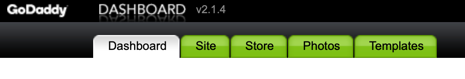
Nella versione 6 di Website Builder, il dashboard era il luogo in cui progettare il sito, assegnare un negozio o lavorare su foto e video. Fondamentalmente, era un sommario per le altre schede. 
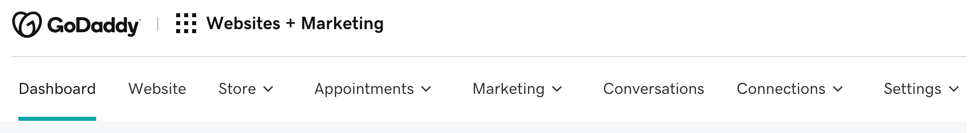
In Websites + Marketing, la dashboard è ancora il luogo in cui devi svolgere tutto il lavoro dietro le quinte per configurare il tuo sito e include anche alcuni nuovi contenuti. 
Dalla Dashboard puoi:
- Modifica e visualizza l'anteprima del tuo sito web nel Website Builder.
- Configura il tuo negozio online e gli appuntamenti.
- Crea immagini e post sui social media.
- Gestisci il tuo elenco di clienti e iscritti e invia loro messaggi di marketing via email.
- Trova suggerimenti su come migliorare il tuo sito.
- Migliora la tua SEO per trovare più facilmente il tuo sito.
- Visualizza il tuo punteggio Insight.
Leggi Scopri Websites + Marketing per un tour più approfondito. Oppure, se vuoi un video, dai un'occhiata al corso introduttivo di Introduzione a Websites + Marketing per acquisire familiarità con tutti gli aspetti del tuo sito web e della dashboard.
Temi, stili, colori e caratteri
Nella versione 6 di Website Builder, i modelli e i colori si trovavano nel menu Stili. La modifica dello stile dei caratteri è stata eseguita nell'editor di testo.
In Websites + Marketing, tutte queste impostazioni si trovano nel tuo Website Builder (seleziona Modifica sito web ) in Tema .
Consulta la sezione Impostazione del marchio visivo per scoprire come aggiungere il logo, cambiare il tema , scegliere il colore del sito , modificare il carattere e le dimensioni e personalizzare il testo . Manteniamo la modifica del testo relativamente semplice in modo che il tuo marchio sia più coerente, il che rende il tuo sito più professionale.
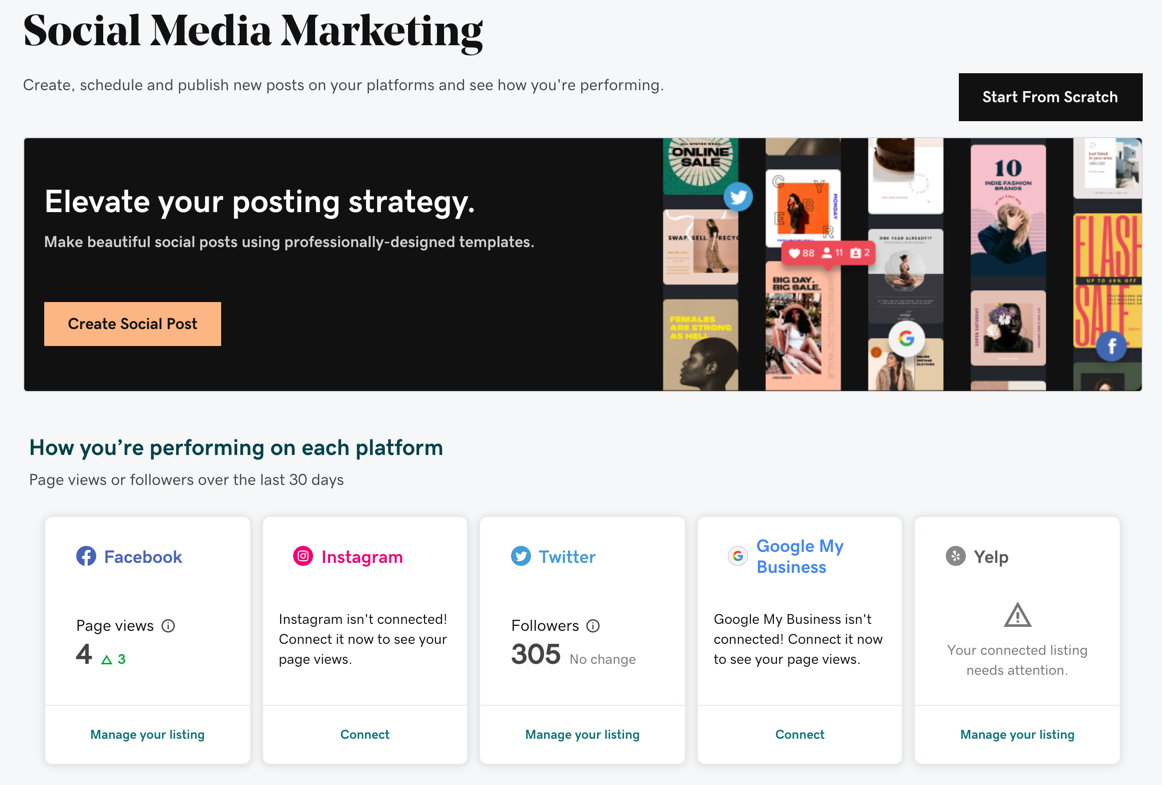
Social media
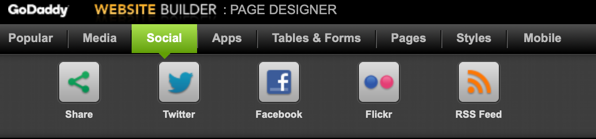
Il menu Social di Website Builder versione 6 conteneva connessioni a Twitter, Facebook, Flickr e un feed RSS personalizzato. 
In Websites + Marketing, l'area Marketing e social network ti consente di collegarti a tutti i tuoi account sui social media (Facebook, Instagram, profilo aziendale Google e Yelp). Questo è anche il luogo in cui ti trovi creare immagini per il tuo sito web o social media e creare e programmare post sui social media .
Nell'editor del tuo sito web , puoi aggiungere una sezione visibile alle persone che visitano il tuo sito web che include collegamenti ai tuoi social media, oppure puoi creare una galleria fotografica di immagini dal tuo feed Instagram.
Impostazioni
Nella versione 6 di Website Builder, le impostazioni contenevano informazioni create durante la prima configurazione dell'account. Conteneva anche dettagli come se mostrare il banner, informazioni sul motore di ricerca, controllo ortografico e altre opzioni. Le impostazioni della galleria di immagini e del blog erano separate.
In Websites + Marketing, apri l' editor del sito web e seleziona Impostazioni . 
Questa sezione contiene le impostazioni relative al tuo dominio, al profilo del sito e alle analisi e al monitoraggio. Alcuni punti salienti includono:
- Informazioni di base come il nome del sito, la categoria aziendale, l'email, l'indirizzo e il numero di telefono.
- Altri collegamenti a social media come YouTube, Pinterest e LinkedIn.
- Ottimizzazione per i motori di ricerca (disponibile anche dalla dashboard nel Marketing , quindi dallo strumento SEO ) per consentire alle persone di trovare il tuo sito più facilmente.
- Favicon (la piccola icona che compare nella scheda del browser).
- Cronologia del sito (e anche dove si trovano i backup del sito).
- Banner dei cookie , necessario se disponi di cookie o script di tracciamento .
- Dove aggiungere gli ID e gli script di Google Analytics , Facebook Pixel , Pinterest Meta Tag e Google AdSense.
Informazioni di contatto (indirizzo, numero di telefono, email)
Nella versione 6 di Website Builder, dovevi aggiungere manualmente le tue informazioni di contatto alla pagina iniziale e alle pagine Contattaci.
In Websites + Marketing, tutte le informazioni di contatto si trovano nella scheda Impostazioni , quindi nell'area Informazioni di base . Le tue informazioni di base alimentano le informazioni di intestazione e tutte le nuove sezioni con le informazioni di contatto.
Se aggiungi una sezione e cerchi "Contatto", vedrai diversi modi per visualizzare le informazioni di contatto, i moduli, gli orari e una mappa. Ogni sezione dei contatti può essere personalizzata.
Gli indirizzi email per i moduli di contatto e i messaggi sul sito web possono anche essere personalizzati separatamente dalle informazioni di base.
Altre informazioni
- Leggi le domande frequenti sul trasferimento della versione 6 di Website Builder a Websites + Marketing.
- Se hai domande o hai bisogno di aiuto durante la transizione, sono disponibili webinar dal vivo e demo registrate .
- Segui la serie di articoli Vai in linea per configurare e pubblicare il tuo sito web.
- Guarda i video corsi di istruzioni relativi a ogni aspetto della tua attività, dalla configurazione del sito e del negozio, alle nozioni sulla SEO, le basi del marketing e l'ampliamento della tua mailing list.
- Cerchi ispirazione? Leggi il nostro blog, The Garage , ascolta i nostri podcast Made Here o School of Hustle , e dai un'occhiata al nostro canale YouTube che include The Journey e Made in America .
- Hai altre domande? Cerca nei nostri articoli di aiuto o chiama o chatta con una delle nostre pluripremiate Guide . Entra in contatto con persone che la pensano come te a uno dei nostri eventi virtuali o nella nostra community . Abbiamo forum per l'editor del tuo sito web , strumenti di marketing come il social marketing e il marketing via email e persino una community se desideri aiuto nel marketing della tua attività .